Css Text Decoration
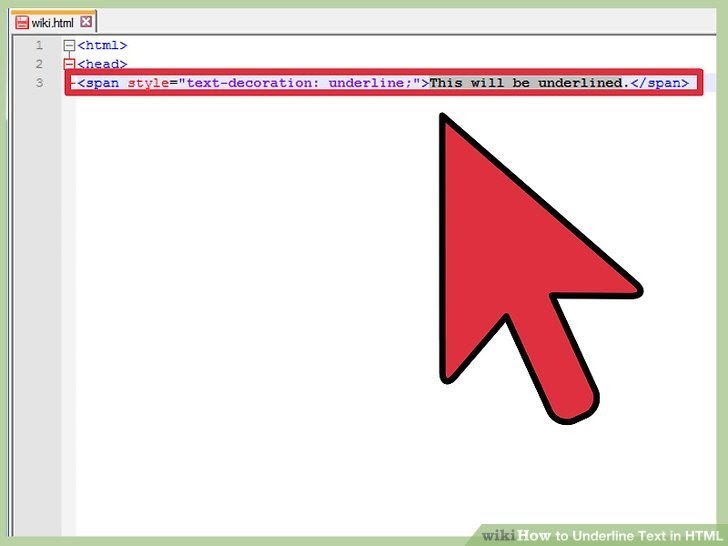
Css Text Decoration. The text-decoration property specifies the decoration added to text, and is a shorthand property for: text-decoration-line (required) text-decoration-color. text-decoration-style. text-decoration-thickness. Tip: You can combine more than one value, like overline and underline to display lines both over and under a text.

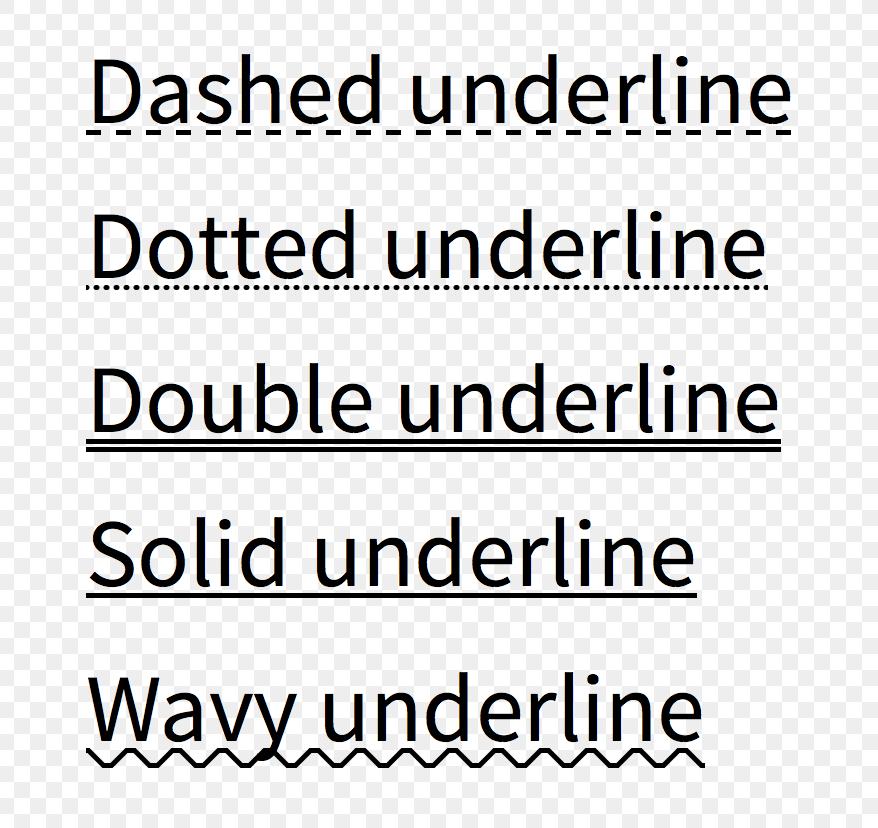
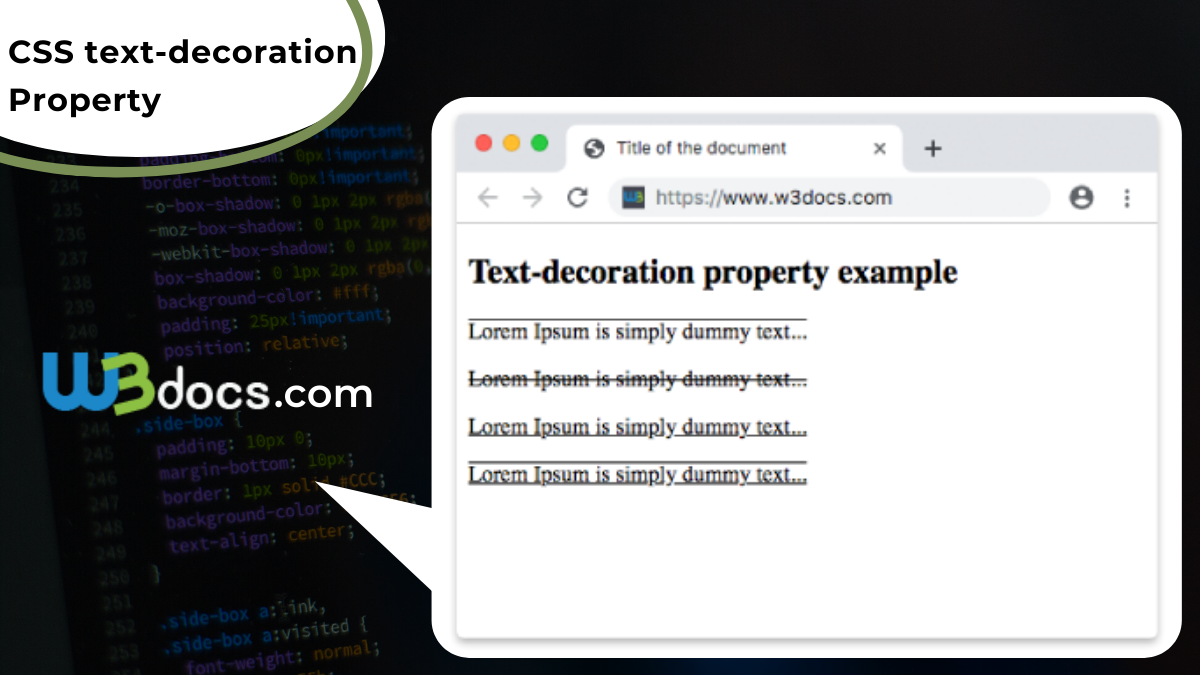
Examples In the following examples, we decorate the text using text-decoration property.
Refer CSS text-decoration-style tutorial. text-decoration also takes initial or inherit values.
The text-decoration property adds one of these lines to text. You can choose colors from here HTML colors. This means that it is not possible to disable on a descendant a text decoration that is.
Rating: 100% based on 788 ratings. 5 user reviews.
Olivia Paine
Thank you for reading this blog. If you have any query or suggestion please free leave a comment below.








0 Response to "Css Text Decoration"
Post a Comment